On compte en France environ 2 600 000 daltoniens. Les hommes sont concernés à 8%, les femmes à 0,5%. Pour rappel, cette maladie se caractérise par une mauvaise différenciation des couleurs. Les personnes affectées se classent dans trois catégories.
- Celles qui voient le monde en noir et blanc, achromatopsie. Cette affection est très rare.
- Celles qui discernent deux couleurs ( protanope : perception de vert et du bleu seulement, deutéranope : perception du rouge et du bleu seulement, tritanope : perception du rouge et du vert seulement ).
- Celles qui sont trichromates : elles perçoivent 3 couleurs de façon anormale ( le rouge, vert, bleu)


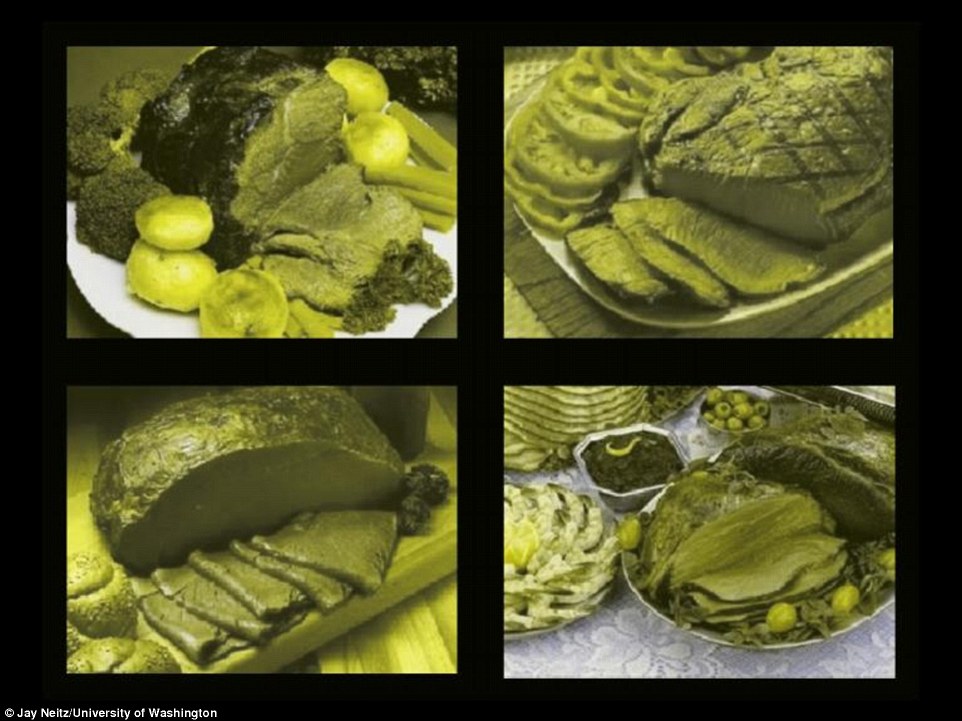
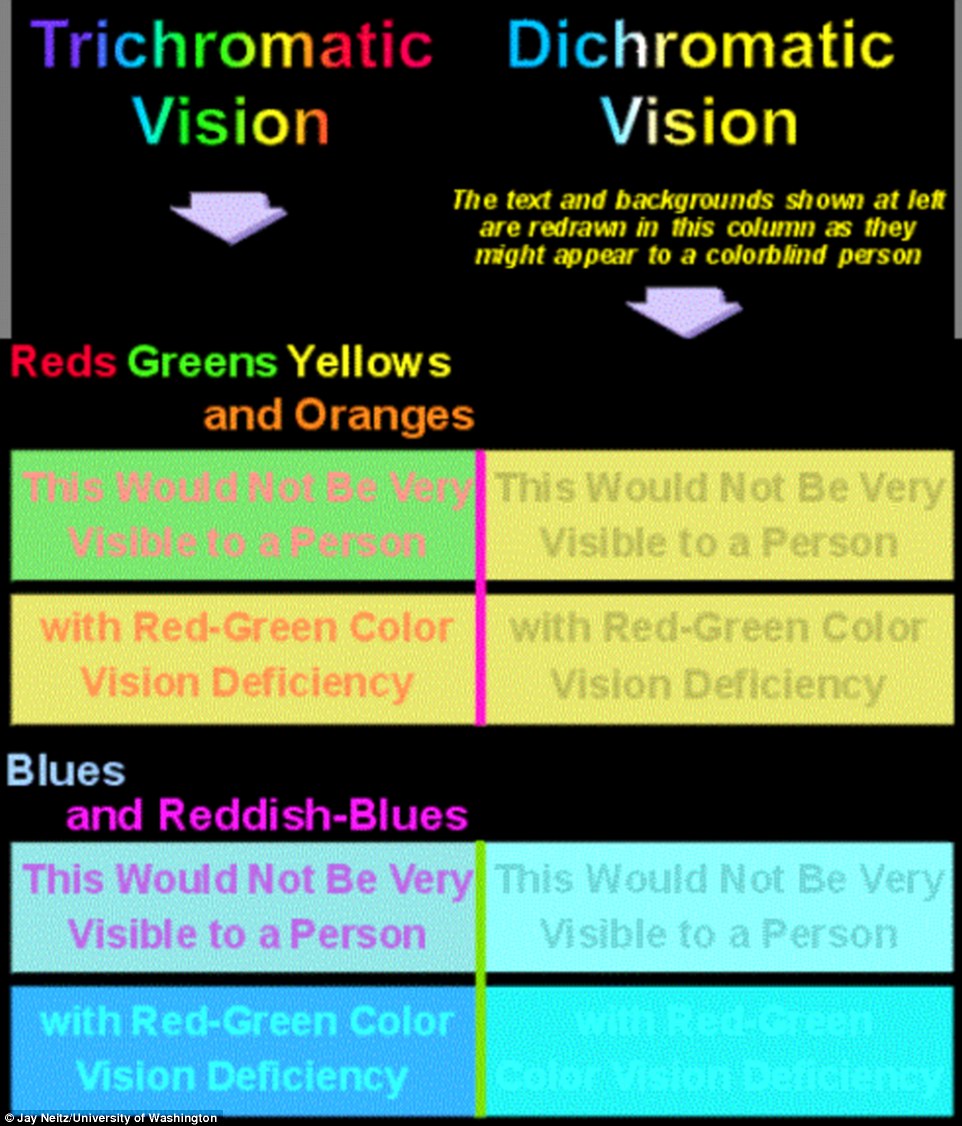
Les différentes visions; daltonien/normale
Imaginez maintenant la difficulté pour vos clients daltoniens à visualiser vos pages web. Entre des slogans carrément illisibles pour eux, des « call to action » fondus dans la masse colorée, ils sont irrémédiablement perdus.
Certes ce n'est pas la majorité de la population. Mais il est important d'y accorder un intérêt particulier quand vous mettez votre site web en place. Sinon vous allez perdre des clients !
Pourquoi choisir une parfaite accessibilité visuelle ?
- Un choix judicieux de la couleur de votre site va vous différencier de vos concurrents, la taille de la police, les images aussi. Il est important de bien réfléchir aux coloris qui vont promouvoir votre produit. Ils seront dépendants du type de ce que vous avez à vendre, éventuellement du sexe de votre cible, de la catégorie. Le vert est souvent utilisé pour les sites nature, voyage. Le bleu évoque le sérieux, le pink la féminité, le dynamisme, la jeunesse...
Mais si vous pensez à ajuster dés le départ vos coloris à vos visiteurs daltoniens, vous vous démarquez encore plus de vos compétiteurs. De plus, vous en ferez des adeptes fervents qui reviendront sur vos pages. Vous les fidéliserez assurement. Que vont percevoir vos internautes déficients visuellement
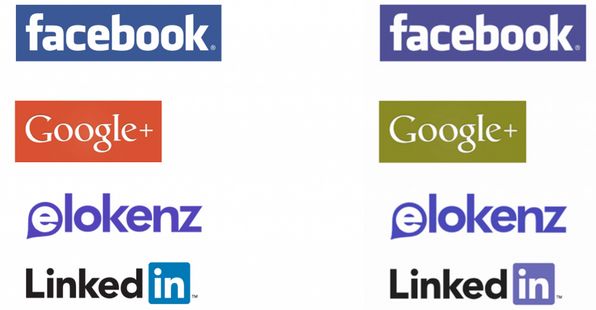
Le bleu soutenu : C'est la couleur la plus claire pour les daltoniens ( ce n'est pas par hasard qu'elle est celle de Facebook car Mark Zuckerberg est daltonien lui-même ).


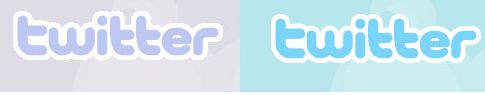
Le bleu de Twitter, plus clair, n'apparait pas correctement
Le rouge et e vert : ces deux coloris sont à proscrire. Ils sont très mal perçus par les daltoniens.
- Des pages web accessibles à tous peuvent faire croître votre trafic, votre notoriété pour les moteurs de recherche.
- L’Accès à l'information pour tous est un concept vraiment éthique et qui renforce l'expérience utilisateur. ( même si une UX parfaite pour 100% de la population n'est pas enisageable).
Comment penser un site accessible aux daltoniens ?
- Vous pouvez déjà pour vérifier une vision déficiente installer un outil de vérification de la couleur sur votre PC. Il s'agit de Color Oracle par exemple. Vous verrez la réalité de ce que vos clients daltoniens perçoivent.
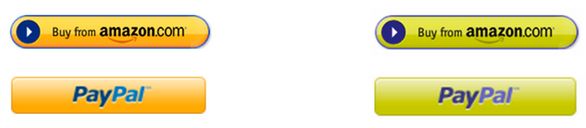
- Ensuite, pensez à bien sélectionner les éléments dominants sur vos pages. Pensez à les choisir dans des tonalités bien contrastées, orange et bleu par exemple, comme les couleurs de Paypal ou Amazon.

Faites une différence entre le contenu et la couleur des liens, pour qu'ils soient différenciables. Eux aussi doivent être fortement contrastés.
Evitez les combinaisons suivantes: brun/vert, vert/gris, violet/bleu, gris/bleu, vert/gris, noir/vert, jaune/vert clair.

Le dernier texte est illisible sur le fond bleu.
- Utilisez des couleurs complémentaires ( sauf le rouge/vert) et alternez les tonalités chaudes (rouge, orange, jaune..) et froides (le violet bleu, vert..). Ce mélange de coloris passera bien avec votre public daltonien ( sauf le jaune/bleu difficile pour certaines troubles de la vision)
- Jouez la carte minimaliste en monochrome, dégradé par exemple. C'est joli, actuel et résout bien de problèmes d’accessibilité.
- Pensez à modifier la texture du visuel pour mettre les différences en avant. Lignes fines et caractères gras sont une bonne option. Pensez que des éléments écrits trop fins ne seront pas intelligibles ( l'italique est aussi à proscrire ). Les signes ont un « poids »visuel pour une personne qui discerne mal les couleurs.
- Pensez que la proximité est aussi un facteur de compréhension. Pour des tonalités pastels, il est nécessaire de prévoir un espace entre les objets pour permettre une bonne lecture.Sinon la lecture se fera de façon très rapprochée du support.
Certes, tous les internautes ne sont pas daltoniens mais de penser à eux rendra déjà forcement votre site plus UX friendly. Et c'est une bonne chose. D'ailleurs le web propose de plus en plus de s'adapter à une vision anormale. Chrome par exemple dispose d'une extension pensée pour les daltoniens.
Et pour conclure, un dernier petit test pour vous. Que voyez vous dans ce cercle? Ne seriez vous pas un peu daltonien vous aussi?

