Les chiffres sont formels et montrent que de plus en plus de visiteurs utilisent un smartphone ou une tablette pour accéder à des informations sur internet. Et cette évolution ne va pas s'arrêter. Il devient donc impératif d'adapter la présentation de votre contenu, de votre blog au format mobile. Le responsive design est la solution à adopter pour une stratégie marketing tout à fait satisfaisante.

Responsive design, définition
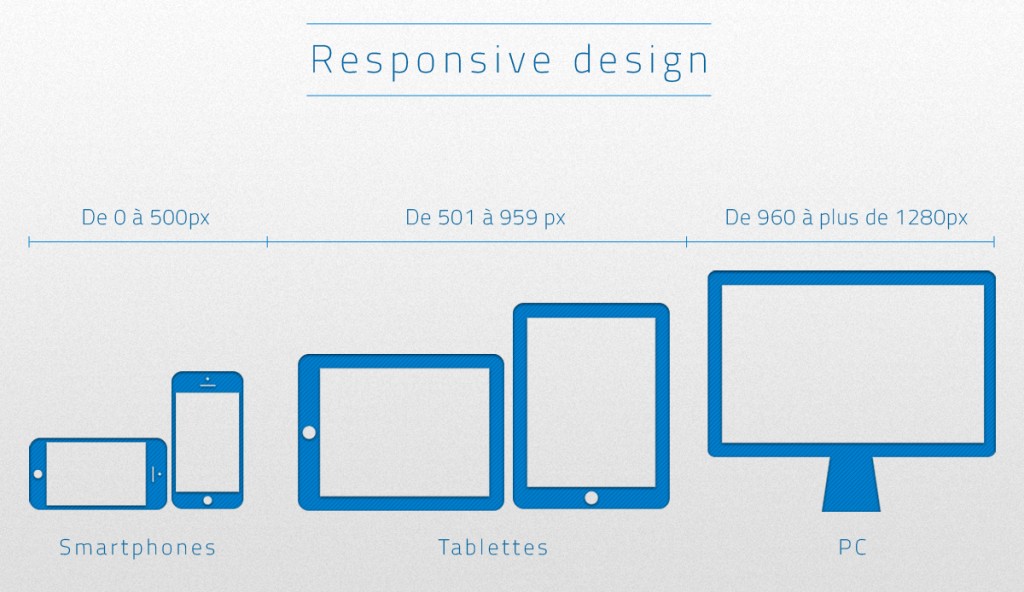
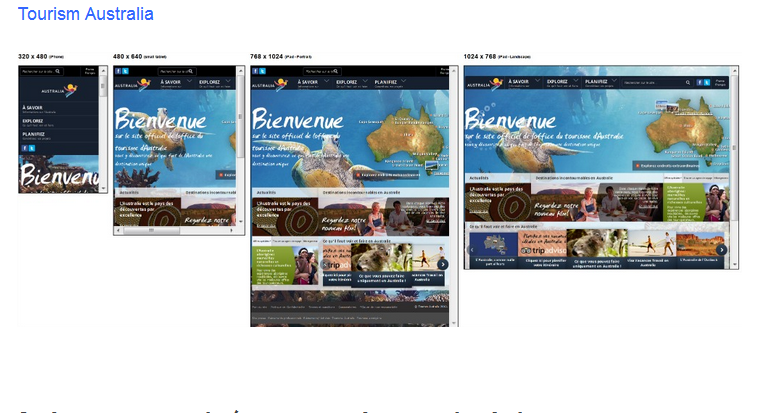
Le responsive design est le résultat d'une technologie qui va faire en sorte que votre site et vos pages vont apparaître correctement formatés et facilement consultables quels que soient les terminaux et la résolution. Il est important de noter dans cette optique que 61% des utilisateurs mobiles quittent immédiatement un site si ce dernier n'est pas "adaptatif" !
Pourquoi utiliser le design "adaptatif"?
- Les internautes sont pressés et se sentent rapidement frustrés s'ils doivent cliquer beaucoup pour trouver enfin ce qu'ils recherchent. Les 3 clics, bien que ne correspondant pas à une règle absolue est quand même une bonne référence et surtout sur mobile.
-
La présentation responsive va permettre aux visiteurs d'avoir un accés direct aux informations sans avoir à scroller de droite à gauche pour découvrir un texte complet ou les rubriques où cliquer, et notamment l'accés au panier. Zoomer pour voir les produits ou lire des descriptions va définitivement décourager vos prospects.

Comment faire pour le mettre en place?
- Beaucoup plus facile que de se voir dans l'obligation d'adapter tous les visuels aux différents formats, (PC, tablettes, smartphones..) mettre en place un design responsive demande de faire appel à un developpeur qui va changer le code de votre site. Cela prendra du temps en fonction de la complexité du site d'origine.
- Une autre solution plus simple, surtout si vous n'avez pas encore de site ou voulez le rafraichir, consiste à utiliser un template responsive à trouver sur le web en Joomla, Drupal ou Wp.

Pour conclure le design responsive est vraiment indispensable pour améliorer taux de conversion et visibilité et s'inscrit bien dans l'optique actuelle qui consiste à vouloir avoir accés à tout et à tout moment. Si on n'a pas toujours son lap top avec soi, le smartphone par contre est assurément dans notre sac ou notre poche...et permet aussi de lire nos newsletters !
D'autre part, il est important pour votre image de montrer que vous pensez à vos utilisateurs en leur proposant un accès de qualité quel que soit le terminal utilisé. Ils passeront ensuite plus de temps sur leur grand écran quand ils auront pu déjà apprécier la consultation facile sur mobile.

Cela étant, malgré ses avantages considérables, le responsive Design comporte quand même quelques inconvénients comme la lenteur de téléchargement entre autres. autres.
